Sommaire
Un écran de démarrage, mais quel écran !
Cette nouveauté qui saute aux yeux, et comment faire autrement que de le voir est bien plus qu’un « bête et classique » écran de démarrage. En fait c’est une fonctionnalité très maligne et qui en dit long sur tout le reste. Car les changements d’interface que l’on constate sont beaucoup plus que de la cosmétique.
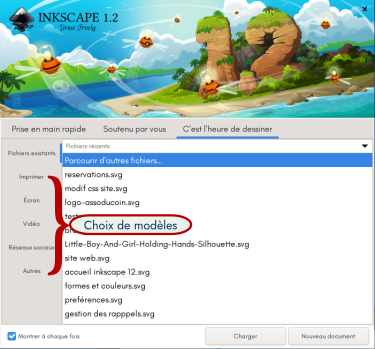
Donc, ce fameux, ou plutôt ces fameux écrans de démarrage. Il y a trois onglets qui vous forcent à aller dans des endroits où, souvent, on ne laisse pas traîner la souris. Chacun de ces onglets est décoré d’une illustration du concours d’écran pour Inkscape 1.2.
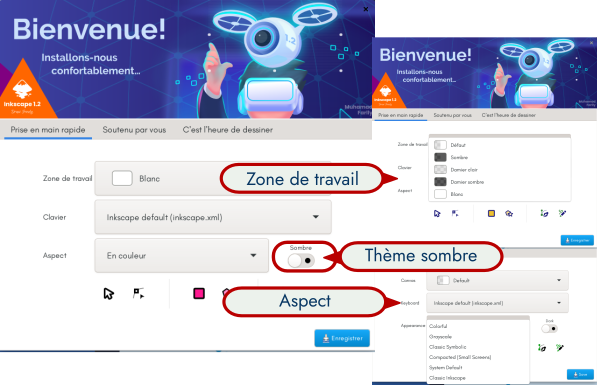
On peut, évidemment, décider de ne plus l’afficher au démarrage (mais ce serait un peu dommage). Les écrans, de gauche à droite, le dernier étant le premier donc celui qui s’affiche quand on ouvre Inkscape :
-
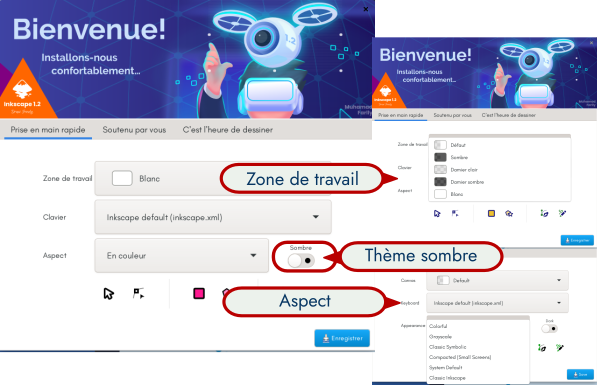
Bienvenue !, pour, pour reprendre le texte de l’illustration « s’installer confortablement » et configurer son Inkscape à sa vue, il y a, évidemment, un thème sombre, soit dit en passant,

-
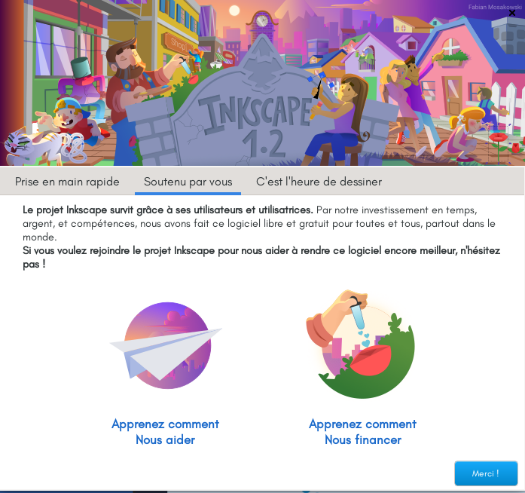
Soutenu par vous, un onglet très futé qui nous invite à contribuer et à soutenir le logiciel en faisant, évidemment, des liens vers les pages concernées,

-
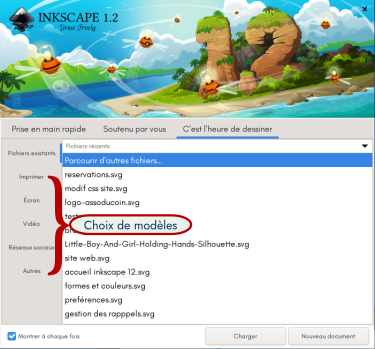
C’est l’heure de dessiner, ce dernier onglet étant, donc, celui qui s’ouvre au démarrage, il propose soit de choisir entre des modèles (tailles) d’images en fonction de diverses catégories (pratique pour les fonds d’écran par exemple), soit de chercher un fichier existant ou d’en créer un de novo.

Les boites de dialogues et autres barres d’outils et de commandes
Les boites de dialogue
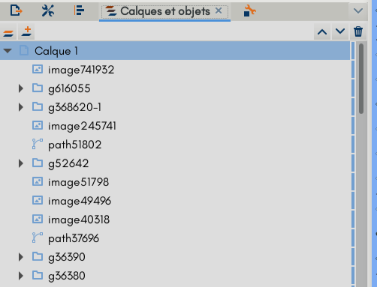
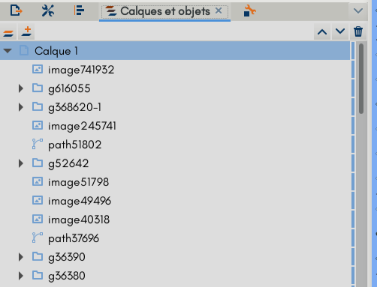
Les boites de dialogue peuvent être flottantes, comme avant ou « amarrées », ce qui est nouveau. Un comportement qui se paramètre au niveau du menu Édition > Préférences > Interface > Fenêtres. Elles se fixent, dans ce cas à droite de la fenêtre et se comportent comme un volet que l’on peut plier et déplier. Les différentes boites étant repérables comme des onglets. Dans une boite, il peut y avoir aussi des onglets comme dans l’exemple de la boite Aligner et distribuer ci-dessous. On peut y voir trois onglets, qui vont de pair avec des fonctionnalités nouvelles dans le placement des objets : Aligner, Grille et Circulaire.

On peut ainsi avoir une collection de boites de dialogue ouvertes, mais quand même de la place pour travailler sur son écran (surtout s’il est petit). Et cette façon de structurer les boites de dialogue en onglets rend le travail plus agréable, notamment la gestion des calques, car il est plus facile de savoir sur quels calques sont les objets.

Le fin du fin, c’est que l’on peut aussi faire une recherche dans la boite Préférences pour trouver la fonctionnalité que l’on cherche. Il y a des gens qui ont bien, et sans doute longtemps, pensé au confort des utilisateurs et utilisatrices finaux. Il ne manque plus que les pantoufles.
Barres d’outils et autres
On peut, dans le menu des préférences de l’interface décider des icônes qui vont apparaître dans les Barres d’outils.
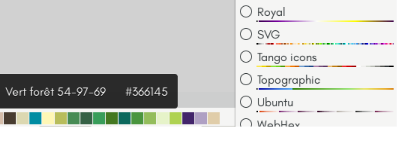
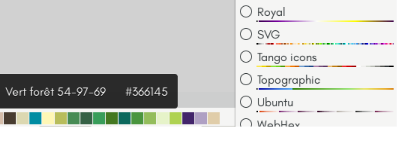
Les palettes se sont refait une beauté, plus pratique surtout. Quand on veut changer de palette, l’affichage de la liste donne aussi un aperçu des couleurs, ce qui peut être utile. La barre d’outils elle-même est configurable. Quasiment tout est configurable dans cette version d’Inkscape d’ailleurs. À l’usage, cela se révèle vraiment agréable.

On notera aussi le fait que, quand on passe, la souris sur une couleur, cela nous donne son nom et son code hexadécimal. Et c’est très pratique notamment quand on veut utiliser une fonctionnalité qui demande d’indiquer une couleur mais ne donne pas accès à la palette.
Parmi les nouveautés
C’est un choix pas forcément objectif et surtout pas exhaustif. Les notes de version (lien en anglais) sont là pour ça.
Inkscape accepte les pages multiples
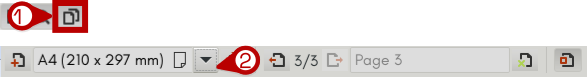
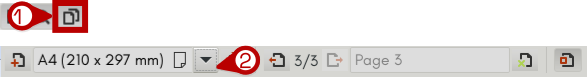
C’est intéressant parce que l’on peut, de ce fait, créer des documents, notamment pour l’impression sur plus d’une page. Pour ce faire, il faut descendre tout en bas de la barre d’outils et appuyer sur l’icône de Page, qui figure deux pages ①, dessiner la page, et en définir la taille si on veut en choisissant, en haut, dans la barre d’outils contextuelle, la taille du document ②.

On peut créer les pages vides et les remplir ensuite, ou l’inverse.
Mais aussi, et c’est peut-être ce qui risque d’intéresser le plus de monde sur LinuxFr, importer un pdf avec plusieurs pages pour pouvoir ainsi le modifier. Par exemple, pour remplir un document formulairoïde mais qui en fait n’est pas du tout un formulaire sur le plan technique, et le remplir, ou seulement ajouter un dessin de signature. Ou encore modifier, illustration à changer, faute à corriger, etc., un pdf existant. Ce qui est différent de ce que l’on peut faire avec un lecteur de pdf tel qu’Okular où on n’intervient pas directement sur le document. On peut aussi importer un pdf dans un autre pdf.
La limite de l’outil c’est qu’on n’a pas de sommaire automatique permettant de naviguer dans le pdf (on ne peut pas tout avoir).

Les marqueurs sont complètement revus et c’est cool !
Si vous aussi vous vous êtes arraché les cheveux avec les flèches qui, invariablement, étaient tournées du mauvais côté, sachez que c’est fini. Cet aspect a été repensé, avec des nouveaux marqueurs en prime. On choisit celui que l’on veut, plus visiblement qu’avant.

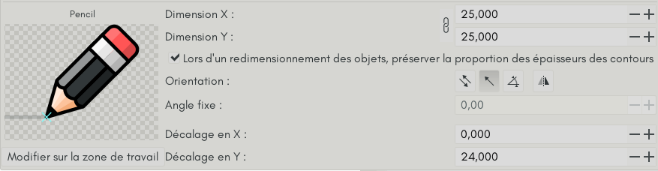
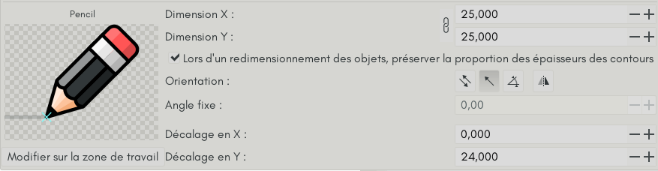
Ensuite on configure le tout : taille, orientation, etc. et on peut voir ce que l’on fait.

Et voilà un beau marqueur, un nouveau introduit dans cette version, obtenu et placé sans énervement (les perruquiers vont détester Inkscape 1.2). Le corps du crayon adopte la couleur du contour, une option désactivable dans les préférences, cela dit. Et on pourra toujours donner les couleurs que l’on veut avec l’extension intégrée Modifier les chemins.

Un magnétisme bien attractif
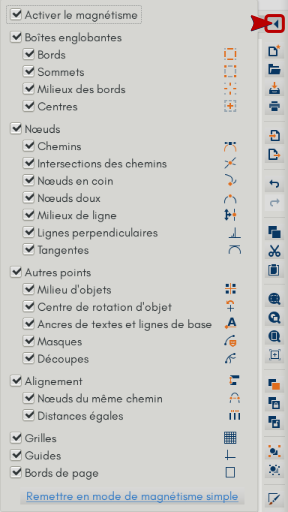
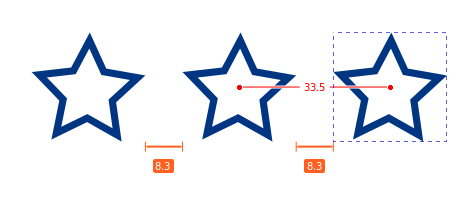
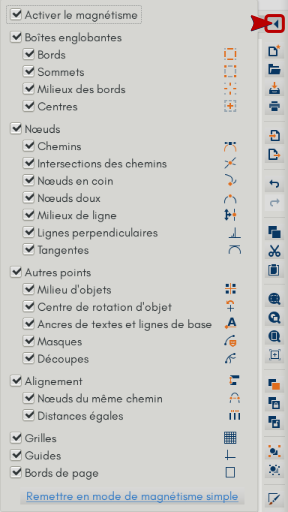
Le magnétisme, dans Inkscape, est un outil qui facilite l’alignement des objets et des points et leur répartition. Avec cette version, cette fonctionnalité s’est beaucoup enrichie notamment avec une possibilité d’utiliser des options avancées. On active ces dernières dans le menu Éditions > Préférences > Interface > Barre d’outils et on coche la case Options avancées sur la ligne Barre de contrôle du mécanisme. Il ne reste plus qu’à cliquer sur la flèche en haut à droite pour afficher les options. Sur la capture d’écran ci-dessous, elles sont toutes cochées, mais ce n’est sûrement pas une bonne idée.

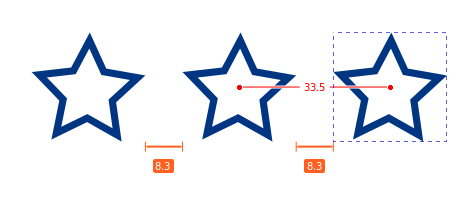
Ça fait quoi ? Quand on déplace des objets ou des points, des marqueurs apparaissent qui montrent notamment les distances entre les points de référence.

Plusieurs formats d’export d’images
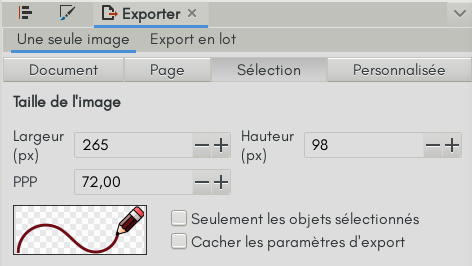
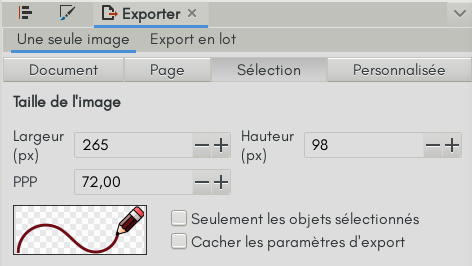
Inkscape 1.2 peut exporter dans d’autres formats d’images que le png, à savoir : jpg, évidemment, wepb, Tiff, pdf et divers formats svg. Il est possible de paramétrer la boîte de dialogue pour qu’elle soit plus bavarde et qu’elle affiche les paramètres d’export (soit dit en passant, elle vous fait comprendre que le jpg c’est pas terrible). Indépendamment de cela, elle affiche avec précision ce que l’on est en train d’exporter, avec les dimensions et, ce qui s’avère très utile et va permettre de gagner pas mal de temps, un aperçu de l’objet à exporter. On peut même exporter en lot, ce qui génère autant de fichiers avec un nom de type « nomdufichiersvg1.png » que d’objets.
 .
.
À savoir : si vous passez par l’export en lot pour les pdf en plusieurs pages, vous aurez autant de fichiers pdf que de pages. Pour les pdf de plusieurs pages, il faut faire un Enregistrer sous pour avoir un seul document.
Import de SVG depuis le web
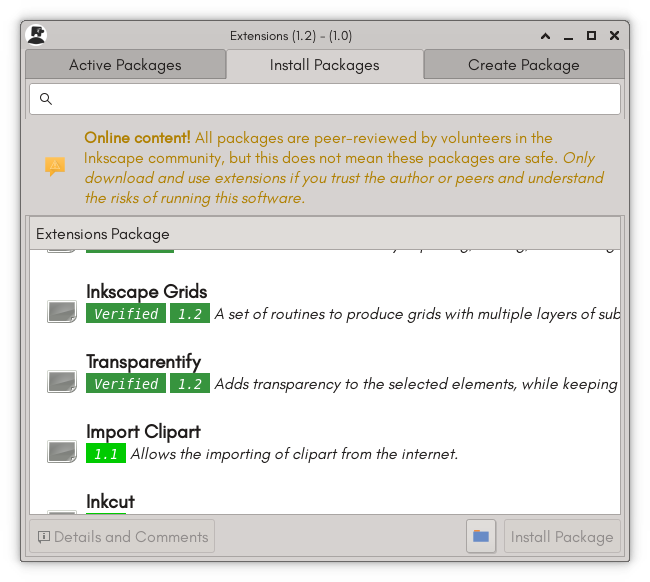
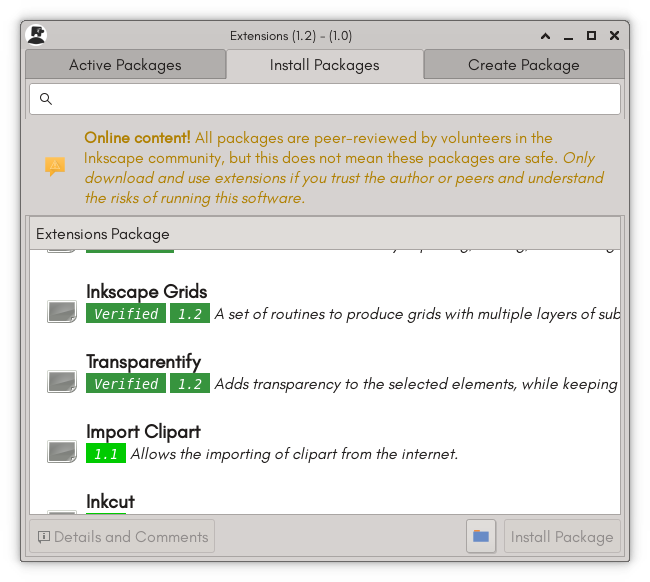
Les versions pré-1.0 d’Inkscape avaient un Open Clipart Importer permettant d’importer directement une image SVG depuis l’Open Clip Art Library. Cette fonctionnalité a été retirée de la version 1.0, en raison de l’indisponibilité du site Open Clip Art après une attaque par déni de service en 2019. Le site Open Clip Art est revenu à la vie l’année suivante, et la fonctionnalité d’import dans Inkscape est réapparue sous la forme de l’extension Import Web Image, qui, avec cette version 1.2 est désormais fournie par défaut avec Inkscape.
Comme som nom le laisse supposer, cette extension n’est plus limitée à l’import depuis Open Clip Art : elle permet l’import depuis une variété de banques d’images vectorielles en ligne. Aujourd’hui, les banques disponibles sont Open Clip Art bien sûr, mais aussi Inkscape Community (une galerie pour les utilisateurs et utilisatrices d’Inkscape), Wikimedia Commons, Reactome (avant tout une base de données de réactions biochimiques, mais qui fournit aussi une banque d’image sur le thème de la biologie), et BioIcons (une autre banque d’images sur le thème de la biologie).
Pourquoi ce favoritisme apparent d’Inkscape pour la biologie ? Le principal développeur de l’extension Import Web Image, Martin Owens, a travaillé de près avec des biologistes sur plusieurs projets impliquant Inkscape. Il a donc vraisemblablement été contaminé été sensibilisé aux problèmes des biologistes, comme leur incapacité notoire à dessiner une molécule d’ADN correctement — d’où l’intérêt de pouvoir en importer une toute faite…
Lorsqu’une image est importée via Import Web Image, Inkscape affiche un court message indiquant les termes sous lesquelles l’image importée est disponible (par exemple domaine public, CC0, CC-BY, CC-BY-SA, etc.), permettant de s’assurer que l’utilisation prévue de l’image est compatible avec ces termes.
Quelques extensions d'Inkscape que vous pourriez aimer, nouvelles ou non
Que serait un logiciel libre sans extensions ? Quelques extensions, nouvelles ou pas, intégrées ou pas, scientifiques ou pas, qui nous ont tapées dans l’œil. Un choix très restreint, il y a des extensions pour des usages et des domaines très variés1. Cette nouvelle version du logiciel voit apparaître une gestion des extensions que l’on retrouve, logiquement, dans le menu Extensions. Ce menu ouvre la porte à leur gestion, comme de juste, mais aussi à la création de nouvelles extensions dans le troisième volet qui mène vers la page dédiée du site d’Inkscape.

Scientific Inkscape
Scientific Inkscape, écrite par David Burghoff de l’Université de Notre-Dame-du-Lac (Indiana), est une extension initialement conçue pour les chercheurs et chercheuses souhaitant utiliser Inkscape pour préparer des figures scientifiques avant publication. Elle fournit des outils particulièrement utiles quand on a besoin d’assembler une figure complexe, comprenant notamment des bouts de SVG générés ailleurs que dans Inkscape.
Par exemple, si vous avez déjà essayé d’importer dans Inkscape un graphe généré depuis un script Python/Matplotlib ou R, vous avez probablement remarqué que le code SVG généré par ces programmes est souvent inutilement complexe et difficilement manipulable dans Inkscape. Scientific Inkscape fournit un outil appelé Flattener qui simplifie la structure du graphe importé, rendant plus facile d’apporter de petites retouches finales au graphe dans la figure finale.
Dans la même veine, l’outil Scale plots permet de redimensionner un graphe importé sans affecter l’épaisseur des traits et la taille des textes associés (légende, valeurs numériques sur les axes, etc.). L’outil Homogenizer, lui, permet de changer d’un coup tous les textes et tous les traits contenus dans une sélection pour qu’ils utilisent tous la même police, à la même taille et avec la même épaisseur de trait — très utile sur une figure composée à partir de sources très diverses, pour s’assurer que la figure finale est cohérente sans avoir à modifier chaque sous-figure une par une.
On lira le README de l’extension pour plus de détails sur ce qu’elle permet. Pour l’essayer, on utilisera le gestionnaire d’extension d’Inkscape,Extensions > Manage extensions, et on cherchera Scientific Inkscape dans l’onglet Install packages.
Figure
Créée conjointement par Martin Owens d’Inkscape et Jérôme Mutterer de l’Institut de biologie moléculaire des plantes du CNRS, l’extension Figure permet d’automatiser la production de figures scientifiques en faisant appel à des programmes externes, auxquels on fait exécuter du code stocké au sein des propriétés d’objets SVG.
Pour l’instant, trois programmes externes sont supportés : ImageJ, un logiciel d’analyse d’images, qu’on utilisera par exemple pour appliquer un traitement sur une image de microscopie ; R, un langage de calcul, qu’on utilisera par exemple pour créer des graphiques ; et Processing, un langage de dessin générique, qu’on utilisera par exemple pour produire automatiquement des schémas.
Une présentation rapide de l’extension est disponible pour vous faire une idée de ses possibilités. Si vous voulez l’essayer, elle n’est pour l’instant pas accessible depuis le gestionnaire d’extensions ; il vous faudra la télécharger manuellement depuis le site d’Inkscape, puis utiliser le gestionnaire d’extensions pour l’installer au bon endroit. Bien sûr, il vous appartiendra aussi d’installer les programmes externes (ImageJ, R, ou Processing) que vous souhaitez utiliser via cette extension.
Ink/stitch
Ink/stitch est une extension externe à Inkscape, qui a fait l’objet d’une dépêche et même d’un lien. Comme son nom le suggère, c’est une extension dont l’objet est de faire des dessins pour les machines brodeuses, on peut appeler cela de la broderie numérique si on veut. Cela dit, on peut tout à fait utiliser Inkscape pour faire des motifs pour broderie digitale, mais là, on n’a pas besoin d’extension particulière.
Texte
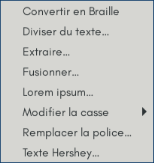
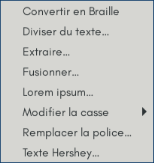
Une extension intégrée qui peut permettre de gagner pas mal de temps et avec laquelle on peut réaliser un certain nombre d’effets sur le texte comme :
- rajouter du faux texte, ce qui est utile quand on travaille sur une maquette,
- remplacer la police, ce qui s’avère pratique quand, par exemple, on a une série d’icônes et de logos avec du texte et qu’on veut changer la police de l’ensemble dans un même fichier, c’est simple mais efficace,
- transformer du texte en Braille qu’il suffira ensuite d’imprimer sur une imprimante dédiée, ce qui est indispensable notamment pour la signalétique.

Performances de la version MacOS
Les versions précédentes d’Inkscape ont beaucoup souffert d’un problème majeur sous MacOS : des performances lamentables, au point de rendre le programme difficilement utilisable. Le système à la pomme étant, pour des raisons qui échappent à l’auteur de ces lignes, très populaire parmi les graphistes, ces mauvaises performances ont eu un impact non-négligeable sur la réputation du logiciel, quelles que soient les excellentes performances dont il pouvait se prévaloir sur nos distributions GNU/Linux préférées.
Il n’y a pas une cause unique aux mauvaises performances sous MacOS, si ce n’est peut-être que le projet a longtemps manqué de développeurs et développeuses familiarisés avec ce système, comme en témoigne l’appel lancé l’année dernière. Plus généralement, c’est en fait toute la pile graphique Cairo/GTK qui a souffert d’un déficit d’attention sous MacOS, et Inkscape n’a pas été le seul logiciel libre à en faire les frais (Gimp aussi, par exemple, a été affecté).
Il y a quelques mois, une des principales causes de ces mauvaises performances a finalement été identifiée : une conversion de couleurs inopportune au moment de l’affichage. La cause profonde en est un changement de comportement de l’API Quartz (la bibliothèque graphique de MacOS) introduit avec MacOS 10.8, conduisant les applications basées sur Cairo à utiliser sans le savoir un profil de couleur différent de celui du moniteur, et obligeant in fine le système d’exploitation à convertir chaque image, pixel par pixel, avant de l’envoyer au moniteur — une opération particulièrement coûteuse. Le problème avait déjà été remarqué chez Cairo il y a cinq ans mais, faute d‘intérêt et par manque de bras, il n’avait jamais été corrigé… jusqu’à présent !
Aujourd’hui, avec cette version 1.2 compilée avec une version corrigée de Cairo, Inkscape affiche des performances tout-à-fait respectables sous MacOS.
Deux - trois astuces sur Inkscape
Quelques astuces qui pourraient vous servir, surtout, mais pas que, si vous découvrez le logiciel. Mais d’abord, un rappel sur ce qu’est le dessin vectoriel. Une image vectorielle est, grosso modo, une succession de points dont les coordonnées sont enregistrées avec leurs attributs (couleurs, relations, etc). Là où un format matriciel comme le jpg ou le png liste tous les pixels individuels qui composent l’image, le format vectoriel décrit les opérations de dessin qui aboutissent à l’image finale (par exemple « tracer une ligne entre deux points », « tracer un arc de cercle de 30º »). Cela permet d’avoir des images faciles à modifier et que l’on peut agrandir ou rétrécir sans distorsion, puisque seules coordonnées changent, alors que, dans le cadre des images matricielles, c’est la taille du pixel qui est modifiée. C’est le format idéal de conception des icônes et autres logos. Mais il n’est pas vraiment adapté pour un rendu photo car l’image ainsi générée devient très lourde (même si c’est possible). Le format svg est un langage de balisage XML, donc, fondamentalement, du texte.
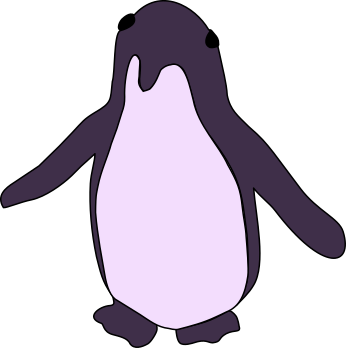
Concrètement : le dessin du manchot qui sert de support à la série d’astuces, pèse 7,7 kio, quelle que soit sa taille au format svg. En version jpg à 72 ppp, 14,4 kio (avec un rendu affreux), 23,6 en version png avec la même définition. Dans les deux derniers cas de figure, le poids va changer en fonction de la taille (dimensions + résolution). Et la photo du manchot détourée, enregistrée au format png 170 kio contre 297 pour le format svg (et là, la photo n’a pas été vectorisée).
Importer ou copier-coller des images proprement
Le rendu des images matricielles importées dans Inkscape peut être assez mauvais. Par défaut, l’option de Mise à l’échelle est Aucun. Et ce n’est pas forcément le plus adapté.
Cela se règle dans les préférences du logiciel, au niveau de l’importation d’images ou dans la boite de dialogue d’importation. Il faut indiquer « Lisse (optimisé pour la qualité) ».
Utiliser Inkscape pour les tutoriels de logiciels
Même si les logiciels de capture d’écran permettent souvent d’ajouter des flèches ou du texte, ce n’est pas terrible, on n’a pas forcément un grand choix de couleurs, et, en prime, quand on s’est trompé pour placer l’élément, il faut tout refaire.
L’idée est donc d’avoir une « bibliothèque » de flèches et pictogrammes utiles sur un seul fichier svg, qui pourra resservir pour tous les documents qu’on sera amené à créer. On peut les dessiner soi-même ou les récupérer d’internet. Ensuite, ce qui est pratique c’est réunir toutes les captures d’écran d’un même chapitre par exemple, sur un seul fichier svg, et de copier-coller les pictogrammes dessus. Comme ça d’une part on a tout sous la main, d’autre part on gagne du temps et on peut placer très finement les objets. Et, évidemment, ces éléments auront les couleurs qu’on aura choisies, en accord avec une charte graphique par exemple.
Bonus : avec cette version-ci, ce qui a été fait pour cette dépêche d’ailleurs, on peut utiliser les pages multiples pour répartir les captures d’écran. Une page pour les pictogrammes, et une par partie. C’est plutôt efficace.
Dessiner quand on ne sait pas dessiner
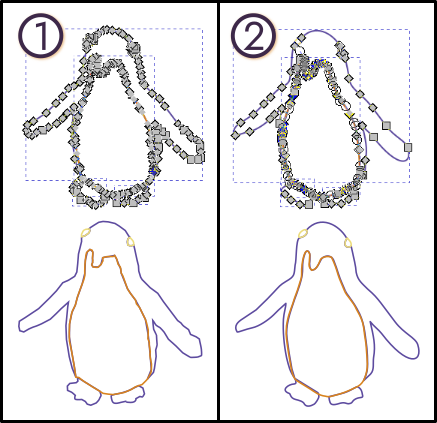
Inskcape a l’élégance de vous faire croire que vous savez dessiner quand c’est très loin d’être le cas. Il faut, pour cela, utiliser les courbes de Bézier (ça s’apprend assez vite quand on a compris le principe).
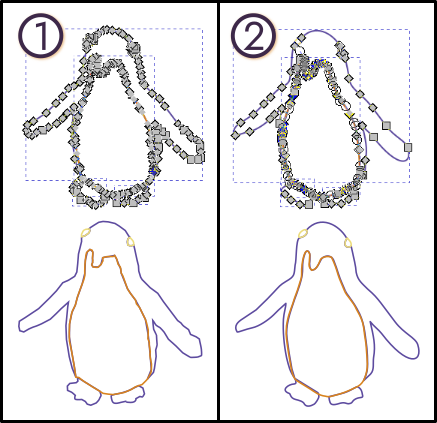
On glisse le modèle sur la page, on ajoute un calque et on dessine par-dessus avec la souris. Ne pas hésiter à multiplier les points ①. Ensuite, une fois les contours dessinés, on pourra toujours en supprimer, et, évidemment les déplacer, les rendre doux, etc., toutes choses qui permettent de corriger le trait ②.

Par rapport aux fonctionnalités de vectorisation d’une image matricielle, on peut ne prendre qu’une partie, et, en outre, cela est susceptible de demander moins de travail dans certains cas, sans parler des couleurs.

Détourer ou couper une image
Dans certains cas, Inkscape vous permettra de faire un meilleur travail (plus facilement, en tout cas) qu’un logiciel de traitement d’images matricielles.
Le principe est simple, on importe l’image à découper ①, on prend un des outils de dessin du logiciel, forme, courbe de Bézier dessus ②. La, ou les formes doivent être au premier plan (on peut les combiner).

On sélectionne les deux, on va sur Objet > Découpe > Définir une découpe. Et le tour est joué ③. Ce qui est découpé et qui part à la poubelle : c’est ce qui est autour de la forme.
Changer des paramètres d’un lot de fichiers svg d’un bloc
Comme c’est du xml, on peut facilement changer les couleurs ou la police de tout un ensemble de fichiers avec un éditeur de texte avec un simple « Rechercher-Remplacer ». Il faut veiller à ce que tous les fichiers concernés soient dans le même répertoire.
Pour en profiter tout de suite
Si vous ne l’avez pas ou pas encore dans votre distribution préférée (cette dépêche a été commencée alors que cette version était à peine sèche) : il existe une version AppImage à télécharger sur le site du logiciel (mais elle n’est qu’en anglais) et une version Flatpak maintenue par la communauté.
Utilisation de la version AppImage
La version AppImage est directement utilisable en exécutant le fichier téléchargé. Si votre distribution fournit le démon appimaged, l’application devrait de plus automatiquement être ajoutée aux menus de votre bureau.
Si ce n’est pas le cas, vous devriez pouvoir modifier les permissions à partir de l’explorateur de fichier (clic droit dessus avec Thunar, dans l’onglet Permissions, cocher la case Autoriser ce fichier à être exécuté comme un programme) ou en ligne de commande. Ensuite, pour démarrer l’application : un clic droit dessus puis appuyer sur Exécuter (notamment sous XFCE).
Installation de Flatpak
Installer la version Flatpak avec la commande :
flatpak install flathub org.inkscape.Inkscape
qui devrait là aussi intégrer l’application à votre bureau.
Remerciements et conclusion
Cette dépêche a été écrite à deux claviers. Gouttegd, que je remercie pour son implication, en a écrit les paragraphes sur l’import de SVG depuis le web, les extensions Scientific Inkscape et Figure, ainsi que la partie sur les performances de la version MacOS. Il a également précisé comment installer-utiliser les versions AppImage et Flatpak.
Sinon je remercie aussi Cyprien pour m’avoir, en quelque sorte forcée la main, et surtout, fait découvrir le magnétisme dans Inkscape par sa suggestion.
Et enfin, un très grand merci à toutes celles et ceux qui font d’Inkscape un logiciel aussi prévenant avec les personnes qui l’utilisent.















 .
.