Suport technique et veille technologique
Aujourd’hui, les grandes entreprises et administrations publiques hésitent entre continuer à utiliser des logiciels propriétaires ou basculer vers les Logiciels Libres. Pourtant, la plupart des logiciels libres sont capables de bien traiter les données issues des logiciels propriétaire, et parfois avec une meilleur compatibilité.
C’est alors la barrière de la prise en main qui fait peur, et pourtant...
Les logiciels libres
L’aspect « Logiciel Libre » permet une évolution rapide et une plus grande participation des utilisateurs. Les aides et tutoriels foisonnent sur Internet ou sont directement inclus dans le logiciel lui-même.
Enfin, les concepteurs sont plus proches des utilisateurs, ce qui rend les logiciels libres plus agréable à utiliser et conviviaux.
Grâce à la disponibilité des logiciels libres, vous trouverez facilement des services de support techniques et la licence n’est plus un frein à l’utilisation de ces logiciels par votre personnel.
Notre support technique concerne essentiellement les logiciels libres, que ce soit sous forme de services ponctuels ou de tutoriels.
- Mars 2017 -
Cet article est le premier d’une série de traductions d’articles écrits par Lin Clark et publiés sur le blog Hacks. La version anglaise est disponible ici. Merci à Adam, dattaz, Jeremie et à goofy et Benjamin pour la relecture :)
WebAssembly est rapide. Vous avez sans doute déjà entendu ça. Mais qu’est-ce qui rend WebAssembly si rapide ?
Dans cette série d’articles, c’est exactement ce que je compte vous expliquer.
Mhmmm, c’est quoi au juste WebAssembly ?
WebAssembly est une façon de prendre du code écrit dans un langage de programmation différent de JavaScript et de le faire s’exécuter dans le navigateur. Ainsi, quand les gens disent que WebAssembly est rapide, c’est en le comparant à JavaScript.
Maintenant, que l’on soit clair, je ne veux pas dire qu’il s’agit d’une situation binaire où il faudrait utiliser uniquement WebAssembly ou uniquement JavaScript. En fait c’est l’inverse, on s’attend à ce que les développeurs utilisent les deux dans la même application.
Cependant, il est utile de comparer les deux afin de mieux comprendre le potentiel de WebAssembly.
Un peu d’histoire des performances
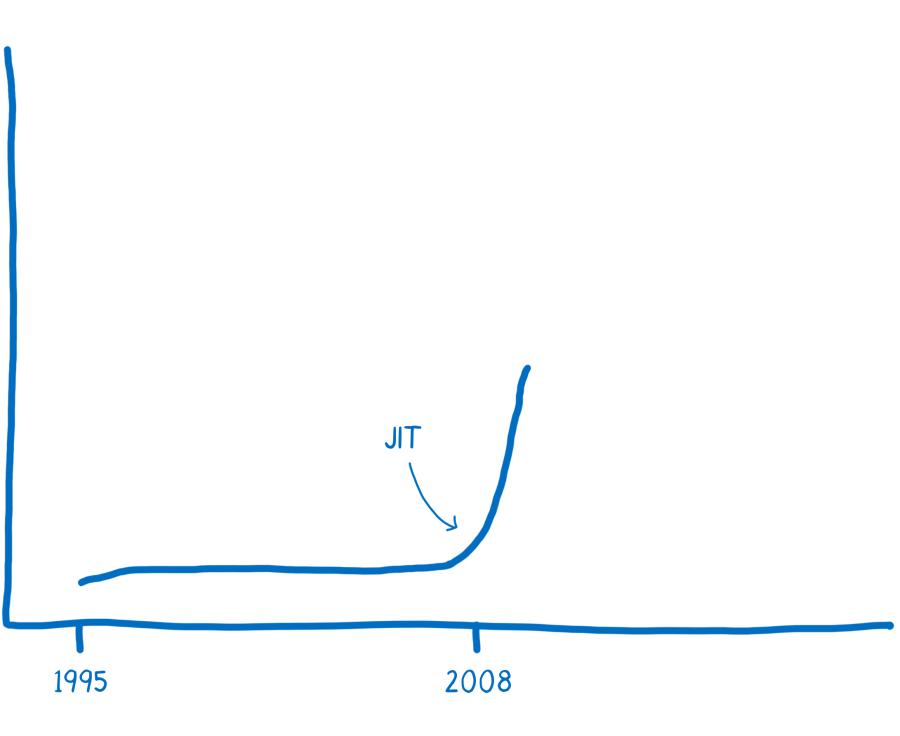
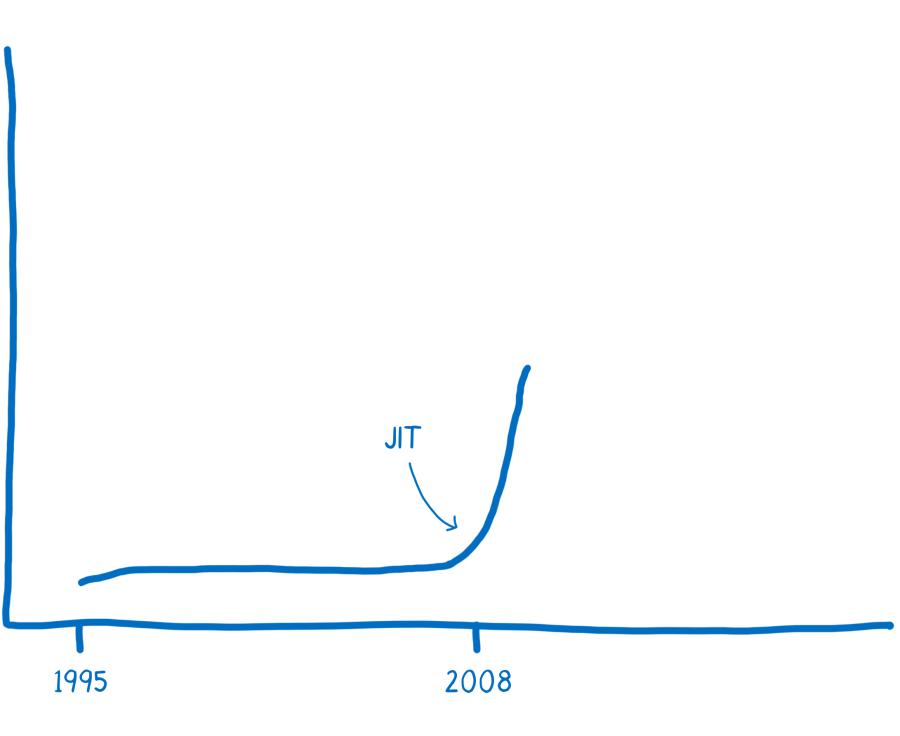
JavaScript est né en 1995. Il n’a pas été conçu pour être rapide et en effet il ne l’était pas pendant les dix premières années.
À partir de ce moment, la compétition entre navigateurs s’amplifia.
En 2008, commença alors une période qu’on a appelée « la guerre de la performance ». Plusieurs navigateurs se sont dotés de compilateurs à la volée (ou « JIT » pour « Just In Time »). Lors de l’exécution de JavaScript, le compilateur JIT peut identifier différents motifs et rendre le code bien plus rapide grâce à ces derniers.
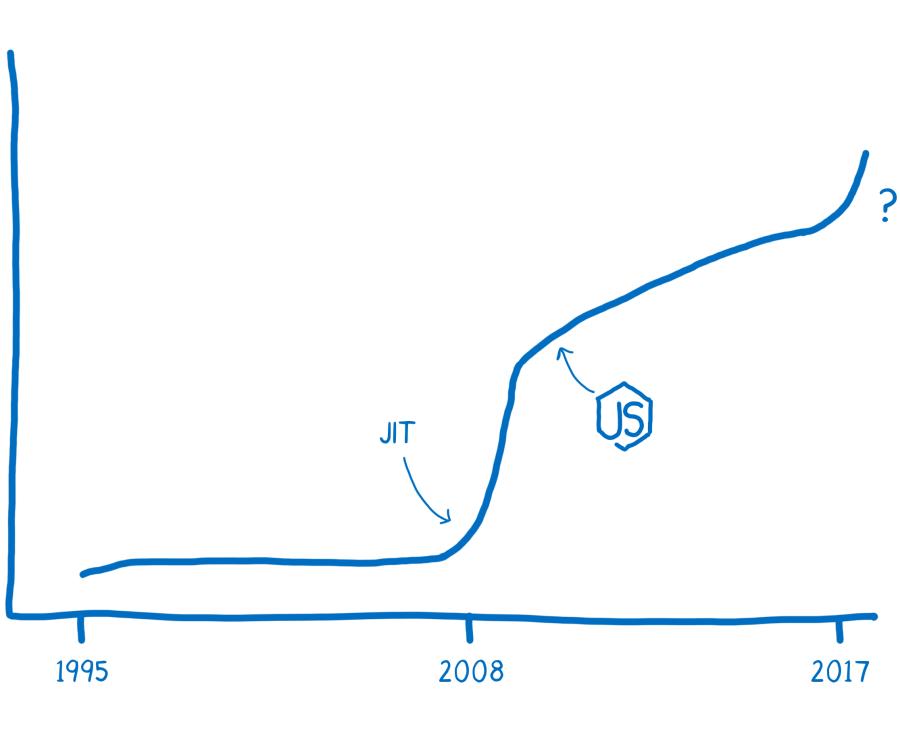
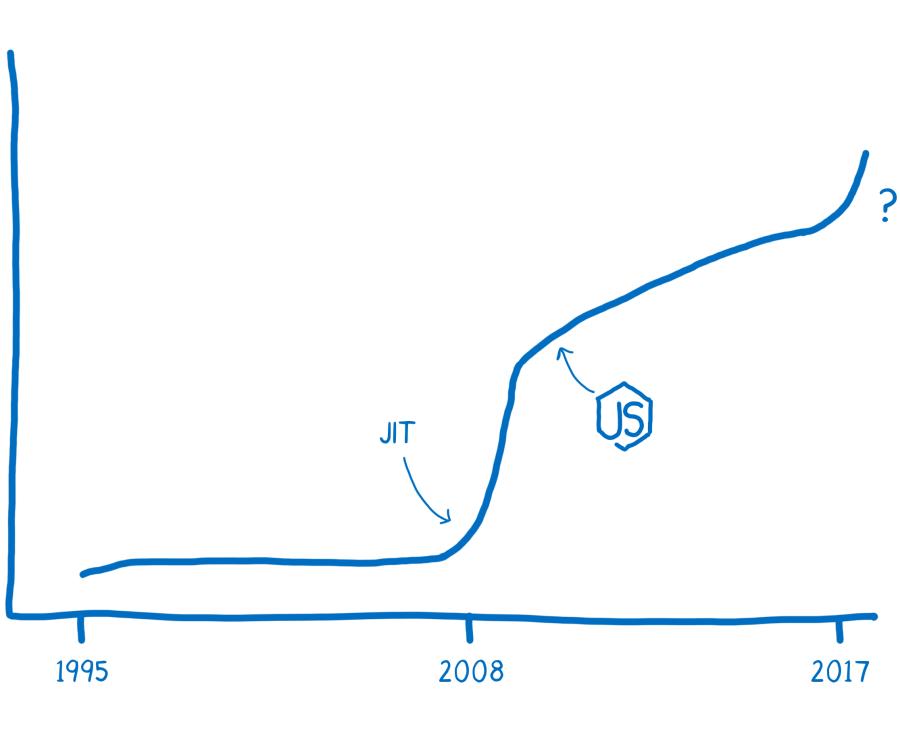
L’introduction de ces compilateurs JIT a conduit à un point d’inflexion pour les performances de JavaScript. Son exécution est devenue 10 fois plus rapide.

Avec cette performance accrue, JavaScript commença à être utilisé dans des domaines jusqu’alors insoupçonnés, par exemple pour de la programmation côté serveur avec Node.js.
L’amélioration des performances a rendu possible l’utilisation de JavaScript pour traiter un tout nouvel ensemble de problèmes.
Avec WebAssembly, nous pourrions bien être à un nouveau point d’inflexion.

Rentrons dans les détails afin de comprendre ce qui rend WebAssembly si rapide.
Contexte
WebAssembly, aujourd’hui
L’avenir de WebAssembly
Lin est ingénieure au sein de l’équipe Mozilla Developer Relations. Elle bidouille avec JavaScript, WebAssembly, Rust et Servo et crée des bandes dessinées sur le code.