J'ai écrit quelques billets de blog sur le sujet de l'accessibilité au cours des années et ce sujet, même si j'en parle peu, me tient à coeur. C'est un domaine complet et vaste, important, d'inclusion. Comme vous le savez, Nextcloud est un de mes logiciels et projets phares ces derniers temps et je me suis donc posé la question de l'accessibilité de Nextcloud.
Ce billet porte donc la mention 1/ ? car il sera, je l'espère, le début d'une série de quelques billets sur le sujet (à moins que le projet ne tombe à l'eau par manque de temps, d'intérêt ou autre).
Sur votre instance Nextcloud, il y a une section de paramétrage dédiée avec quelques éléments d'accessibilité (Section apparue à la version 14 en Septembre 2018, Nextcloud 14 : the most accessible Nextcloud ever)

On y accède via le chemin (à adapter) https://votreNextcloud/settings/user/accessibility
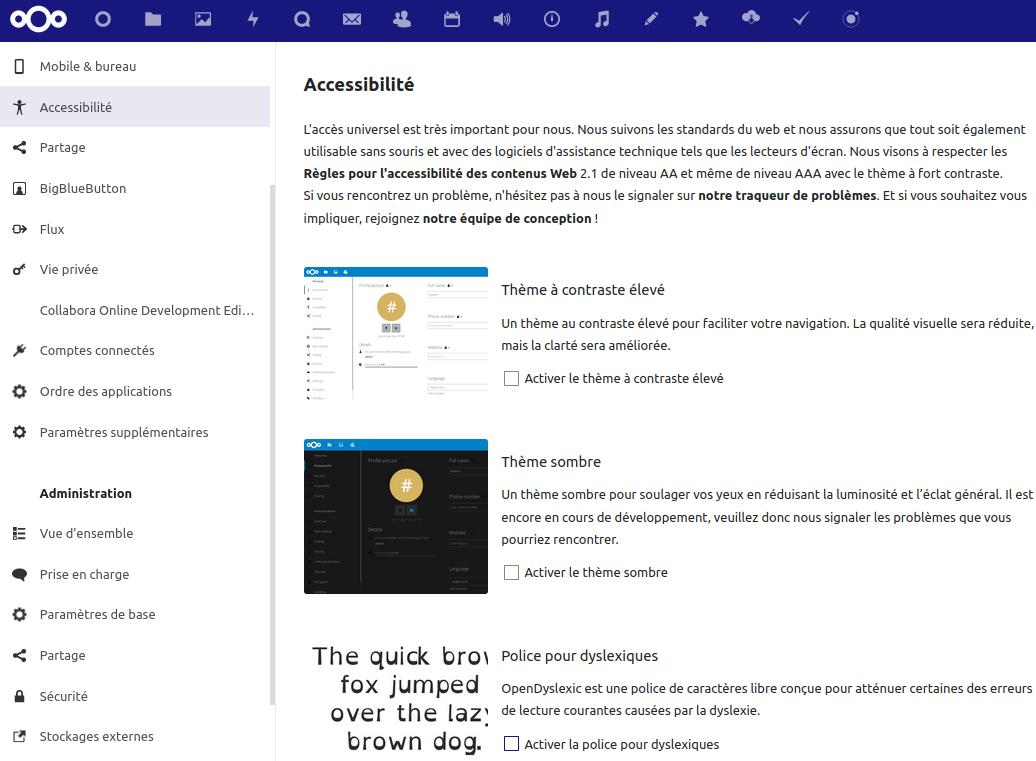
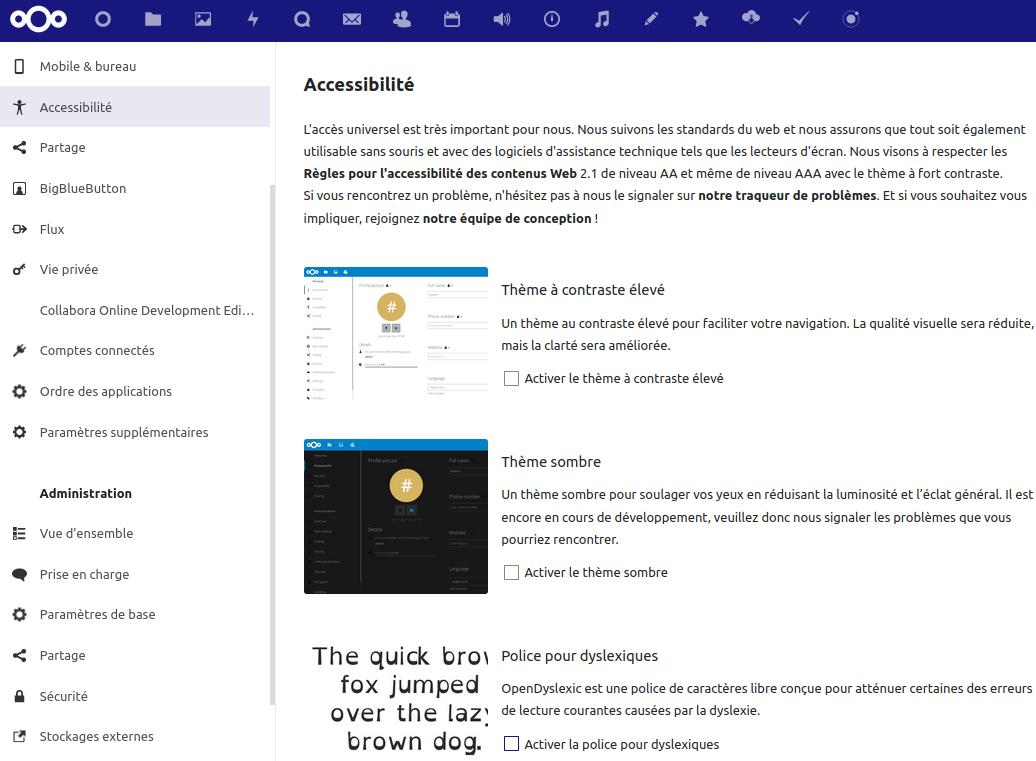
Sur laquelle on trouve les informations suivantes :
Nextcloud suit les standards du web et s'assure que toute l'interface soit également utilisable sans souris et avec des logiciels d'assistance technique tels que des lecteurs d'écran. La solution respecte les Règles pour l'accessibilité des contenus Web (WCAG - Web Content Accessibility Guidelines 2.1) au niveau AA et au niveau AAA avec différents thèmes :
 le thème à fort contraste : l'interface est alors en contraste élevé ;
le thème à fort contraste : l'interface est alors en contraste élevé ;
 un thème sombre : un thème sur fond noir permettant de réduire la luminosité et l'éclat en général ;
un thème sombre : un thème sur fond noir permettant de réduire la luminosité et l'éclat en général ;
Et une police pour dyslexiques : une police conçue pour atténuer les erreurs de lectures courantes causées par la dyslexie (améliorant ainsi la lisibilité).
Déjà on voit que Nextcloud a connaissance d'un référentiel (Un peu comme le Référentiel général d'accessibilité pour les administrations, RGAA, https://www.numerique.gouv.fr/publications/rgaa-accessibilite/ pour tout ce qui relève de l'administration française), c'est une bonne chose.
Si je creuse un peu, je trouve des informations côté Nextcloud (Le plus simple pour commencer et de chercher les mots clefs "Nextcloud + accessibility"), on trouve quelques messages dans le forum, mais surtout une issue Github Accessibility subsite in Design documentationqui liste des outils, des documentations à lire sur les bonnes pratiques.
Mais il y a la théorie et la pratique. Il serait intéressant d'avoir des retours sur cette accessibilité de Nextcloud dans la pratique, je vais donc saisir la publication de cet article pour lancer un appel à témoignage sur les réseaux sociaux. Il faudrait également faire des tests plus approfondis de ces thèmes pour voir si ils sont réellement adaptés (le Dark mode n'est pas correct tout le temps) pour des personnes en situation de handicap. Je sais que l'interface peut être manipuler au clavier (touche tabulation pour passer d'un élément à un autre, touche entrée pour valider), j'ai testé rapidement. Mais comme la plupart des interfaces sont en pure JavaScript, qu'en est-il de l'usage de Nextcloud avec un lecteur d'écran par exemple... Et il faudrait aussi aborder le cas des applications Tiers : sur smartphone et le client de synchronisation pour PC...
Bref, vaste sujet. L'initiative est lancée, à voir si elle donne quelque chose au-delà de ce présent billet ;)